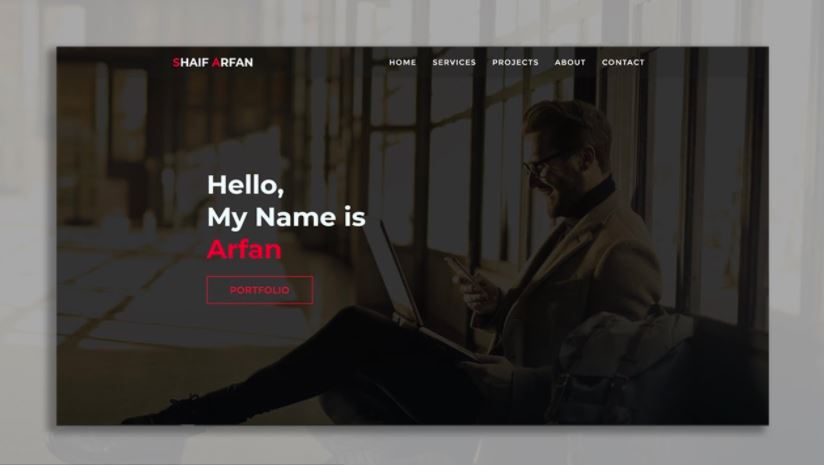
Today we are going to create a One Page Full Website Project HTML & CSS Responsive Website, which will be a nice one-page website. This is for HTML & css practice and through this project, we will see many things like how we can make our website fully responsive,
so many things about pseudo-elements, hamburger, Off-canvas menu, and many more. Hope you will like this article. Also, You can download the source code from the link down below.
There are many different one-page website projects that can be completed and are easy to do. It is important, however, to not just jump into the project without first learning how to structure the site so that it will look good as you develop it.
Learning the right way to structure a one-page website project can help you be able to develop a site that is both appealing and functional and also gives you the ability to update the site when you want.
Learning the basics of one-page websites also allows for you to have the ability to add the functionality that you desire in the future once you have learned how to build and design your website project.
single page website HTML & CSS Code Download
One page Portfolio Website (HTML CSS Project for Ppractice)